为什么大家都要疯狂吐槽iOS 7的扁平化设计?
摘要:所谓爱之深,责之切。苹果iOS 7的扁平设计一出现,就引爆了人们对它的疯狂吐槽。有人说它山寨Android,有人说它抄袭MIUI。没有了乔布斯的苹果,难道真要走上抄袭之路?
由Jonathan Ive带领苹果公司市场部、公关部以及应用设计团队打造的iOS 7系统问世后,无论国内还是国外,“扁平化设计”一词瞬间火爆。而苹果此套UI设计,目前得到的评价可以说是“斥责多于赞扬”。

苹果公司设计部资深副总裁 Jonathan Ive

iOS 7界面截图
先来看看一些网友的吐槽:
- “这两年苹果干的事就是缩小了iPad,拉长了iPhone,最后砸扁了icon。”
- “据说这次iOS 7扁平化是为了iPhone 6做准备的,iPhone6厚度将只有1毫米,如果iOS不扁平化,手机里的图标就装不下了。”
- “苹果iOS 7的那些功能Android早就有了。”
- 小米手机的粉丝认为,iOS 7的界面则彻底抄袭了MIUI。小米官方微博解答团还在微博上晒出iOS 7和MIUI界面的对比照。

左:iOS 7、右:MIUI某主题
扁平化设计的精髓:文字与信息阅读
欲了解扁平化设计的精髓,先看看扁平化设计(Flat Design)的基本概念:所谓“扁平化设计”指的是抛弃渐变、阴影、高光等拟物视觉效果,从而打造出一种看上去更“平”的界面。
也就是说,扁平化设计是与拟物化(Skeuomorphism)设计相对的一个设计理念。扁平化设计最好的理解是“极简”,即强调运用最轻量、简单的设计来传递核心信息,强调通过对视觉焦点的引导来让用户快速地完成操作。
往简单了说,扁平化设计就是为了方便人们阅读。
作为扁平化设计的代表,微软Metro UI的设计灵感来自于机场和地铁指示牌。正如这些交通指示牌的功能一样,Metro UI的设计风格旨在帮助人们在短时间内快速找到需要的信息。

Metro UI设计灵感来源:金县都会交通局(King County METRO)站牌
与苹果大相径庭之处在于,微软的办公系列产品更受企业用户的青睐。企业用户对于电子邮件、通讯录、通话、短信、提醒、备忘等信息更为关注。面向企业用户的产品在这些方面也投入了更高的专注度。电邮、短信、通讯录等功能大多基于文字、数字等文本信息,视频、音频、图像或其他格式化数据出现的情况相对较少。Metro UI以较为简洁、较为平面化的设计风格突出显示这些文本信息,便于企业用户快速翻看、查找与阅读。
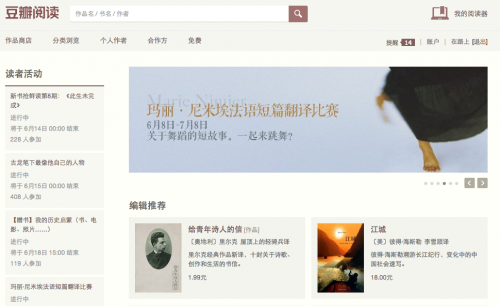
国内著名的文艺小清新网站豆瓣采用扁平化设计理念,以白色为主背景色,重点突出文字信息。使得用户更容易将注意力集中在书评、影评、乐评等以文字为主的层面之上。以文艺评论为核心的豆瓣运营理念是基于内容的,在这些方面活跃的豆瓣用户是在豆瓣学习和交流思想的,所以文字阅读是豆瓣产品的关键。这也是有用户升级了iOS 7后,发现豆瓣的移动App是最贴近此次苹果的扁平化设计风格的。

“豆瓣阅读”的扁平化设计
免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
 佳能2013年将推3500万高像素单反相机
佳能2013年将推3500万高像素单反相机 联想MIDH在武汉投资设厂 年内推第四代乐Phone
联想MIDH在武汉投资设厂 年内推第四代乐Phone 试用HDR+高宽容度 佳能G1X获取更出色照片(组图)
试用HDR+高宽容度 佳能G1X获取更出色照片(组图) Computex 2011:AMD携众将士赴宴台北电脑展
Computex 2011:AMD携众将士赴宴台北电脑展