10款雷人的HTML5 开发工具
HTML5发展如火如荼,随着各大浏览器对HTML5技术支持的不断完善以及HTML5技术的不断成熟,未来HTML5必将改变我们创建Web应用程序的方式。今天这篇文章向大家推荐10款优秀的HTML5开发工具,帮助你更高效的编写HTML5应用。
1.Initializr

Initializr是制作HTML5网站最好的入门辅助工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板。
2.HTML5demos

想知道你的浏览器是否支持HTML5 Canvas吗?想知道Safari是否可以运行简单的HTML5聊天客户端吗?HTML5demos会告诉你每一个HTML5特性在哪些浏览器中支持。
3.HTML5 Tracker

想了解HTML5的最新动向吗?使用HTML5 Tracker吧,它可以跟踪HTML5最新修订信息。
4.HTML5 visual cheat sheet

想要快速超找一个标签或者属性吗?看看这个非常酷的速查手册吧,每个Web开发人员的必备。
5.Switch To HTML5

Switch To HTML5是一个基础而有效模板生成工具。如果你开始一个新项目,可以到这里获取免费的HTML5网站模板。
6.Cross browser HTML5 forms

HTML5中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。这个页面将帮助你构建完美的HTML5表单兼容方案。
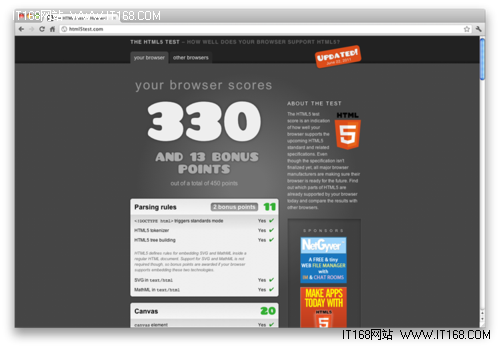
7.HTML5 Test

你浏览器准备好迎接HTML5革命了吗?HTML5 Test将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
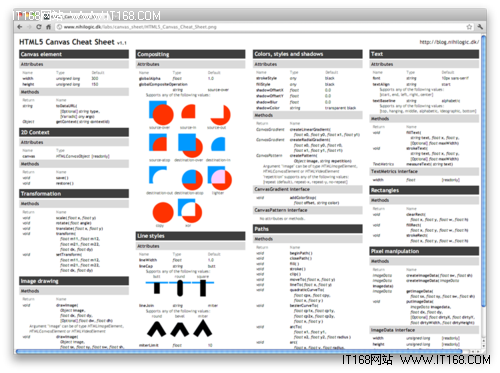
8.HTML5 Canvas cheat sheet

Canvas元素是HTML5最重要的元素之一,它可以在网页中绘制图形,非常强大。这是一个Canvas元素的详细速查手册。
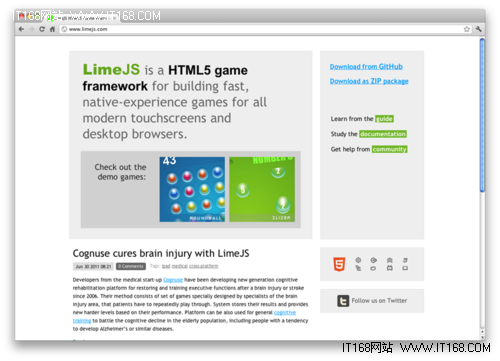
9.Lime JS

LimeJS是一个HTML5游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。非常棒,一定要用用试试。
10.HTML5 Reset

HTML5 Reset是一组文件,包括HTML、CSS等,用于在开始新项目的时候帮助你节省时间,提供HTML5的空白WordPress模板。
免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
 HTML5带来wap网页颠覆性变革 开发实战之网易微博
HTML5带来wap网页颠覆性变革 开发实战之网易微博 Junaio浏览器全新API支持HTML5与Javascript
Junaio浏览器全新API支持HTML5与Javascript HTML5是什么?笔者给你最直观的感受体验
HTML5是什么?笔者给你最直观的感受体验 Html5助QQ空间触屏版升级 WebAPP也精彩
Html5助QQ空间触屏版升级 WebAPP也精彩