HTML5是什么?笔者给你最直观的感受体验
HTML5是什么?相信这个问题并不容易回答,大多数人对于HTML5的概念仅仅是听说过而已,非要让他说出个所以然来,结果只能让你失望。相比普及了近十四年的HTML4来说,HTML5带来的震撼其实丝毫不亚于当年的双核VS单核。那么对于我们普通人来说,HTML5到底意味着什么?今天就让笔者现身说法地讲一讲吧。

图1 HTML5
1. HTML5的前世今生
HTML是什么?想必很多人都有耳闻。举个例子吧,比方说一个网页摆在你的面前,那么HTML就是一个骨架,而上面的文字、图片、视频、音频则作为附属在这个骨架上的皮肉,来给我们带来丰富的视听体验。如果没有这些皮肉,那么网页显然就是一句空谈,但如果没有HTML,我们也就不知道该如何将这些多媒体信息组合到一起。
1999年,HTML 4.01正式为W3C(万维网联盟)所推荐,于是这款全新的WEB标准开始了它长达十数年的互联网统治时代。随着带宽发展及电脑性能的提升,音频和视频开始被越来越多地用户推崇,而这两种资源恰恰是HTML 4.01所无法解释的。于是当时便有一家公司独辟蹊径,推出一款专门用于解释和播放影音文件的WEB标准,而这就是现在家喻户晓的Flash。

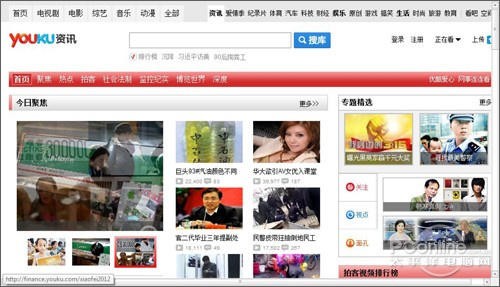
图2 越来越丰富的网页元素
虽然Flash对于当时的WEB产业有着不可磨灭的贡献,但随着该技术在全球应用,一些弊端也开始明显地显露出现,比如安全性不高、资源消耗过大等等,最关键的是它很难适应日渐普及的移动WEB,程序员往往需要同时为PC版用户和移动版用户编写两套网站页面。
也就是在这个大背景下,HTML5风声水起,和之前的HTML4相比,新版本最大的亮点便是增加了和两个标签,使得浏览器能够在不装任何插件的情况下直接播放影音资源。而且它还有很多更新的体验,比如直接在浏览器上绘制矢量图形、内嵌本地SQL数据库使交互加速、提供API实现从桌面拖拽文件到浏览器执行上传、自动获取用户地理信息、允许用户在离线状态下使用GMail,以及更利于搜索引擎索引整理的网站导航块等等。
2. 真实体验
说了这么多,是不是早就听腻了?好了,咱们还是亲身体验几组比较有意思的HTML5网页,直观感受一下它的魅力吧。
* 涂鸦板
网址:点击打开
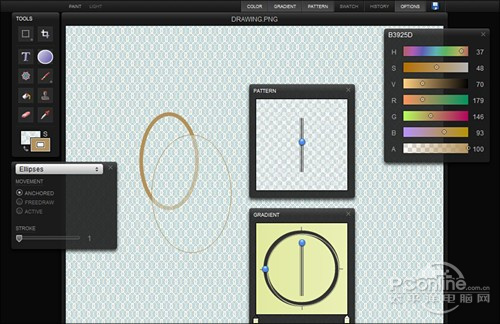
涂鸦板是一个很典型的HTML5应用,功能么也很简单,就是一个网页版画图软件。使用方法和Windows中的“画图”没啥区别,只要点击相应工具就能用鼠标任意在“画板”上作画。区别是整个应用完全是用HTML5编写而成,而且使用过程非常流畅,对电脑的资源占用也很低。

图3 涂鸦板
* “切绳子”
网址:点击打开
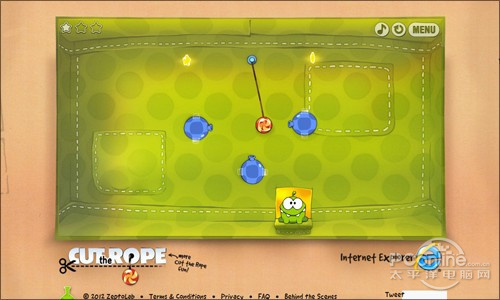
IPHONE中风靡一时的“切绳子”如今也可以在浏览器中玩了,和上面的“涂鸦板”一样,这个游戏也是完全使用HTML5编写完成。别以为网页版游戏会很简陋,上手后你会发现,整个游戏无论从背景、特效上都和IPHONE版一模一样,不但画面异常流畅,视频和音效也是一个都没落下。不过有意思的是,网页版同样也是有25关的限制,看来后续还要稍等一下。

图4 切绳子
* “吃豆人”
网址:点击打开
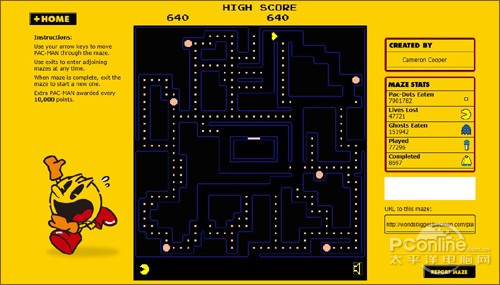
“吃豆人”就更不用说了,红白机时代就已经和我们相伴了。当然玩法也是经典得很,直接用键盘方向键控制“吃豆人”的行动方向就成。不过也许是网站自身的缘故,这款游戏比起前面两组要慢上很多,好在进入游戏后就没问题了。

图5 吃豆人
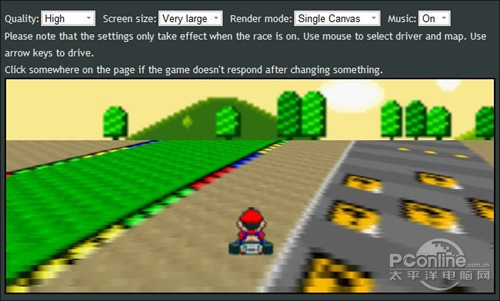
* “马里奥赛车”
网址:点击打开
“马里奥赛车”,玩法已经展示得很清楚了,相当侮辱智商,纯粹的消磨时光版。游戏中你只要按着前进键和左右方向键就可以操纵赛车。整个游戏运行流畅,而且也有相应的音效,就是画质太惨了些。

图6 马里奥赛车
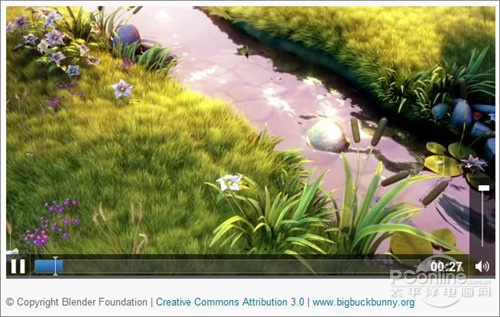
* 《Big Buck Bunny》(胖兔的复仇)
网址:点击打开
《Big Buck Bunny》是Blender基金会的第二部开源动画电影,相信之前很多同学都已看过,说的是草原中三只恶老鼠兴风作浪,最终被大胖兔收拾的故事。这个网站将该短片以HTML5的格式搬到了网上,可以看到播放画面已经自带了进度条、播放/暂停按钮、音量控制、一键静音、当前时长等视频基本元素,完全能够媲美现行的Flash视频播放页面。而且从实播情况来看,目前HTML5已经实现了边下边播技术,能够在播放时自动缓冲后续数据以保证流畅播放需要,基本上达到了目前在线视频播放水平。

图7 在线视频播放
* HTML5地理定位
网址:点击打开
物理定位最有发言权的,莫过于在线地图了。目前Google地图已经部分应用上了一些HTML5技术,地理自动定位便是其一。整个应用非常简单,点击按钮→地理定位,接下来地图就会自动跳转到你所处的位置了。

图8 地理自动定位
后记
随着HTML5标准愈加完善,越来越多厂商开始将它纳入到自己的产品生产线中。虽然目前HTML5替代Flash还有待时日,但可以预见,新旧接替其实已经慢慢开始。那么看完了这篇文章后,您还对HTML5感到陌生吗?如果还有更好的HTML5体验,也欢迎和我们一同分享。
免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
 HTML5带来wap网页颠覆性变革 开发实战之网易微博
HTML5带来wap网页颠覆性变革 开发实战之网易微博 Junaio浏览器全新API支持HTML5与Javascript
Junaio浏览器全新API支持HTML5与Javascript HTML5是什么?笔者给你最直观的感受体验
HTML5是什么?笔者给你最直观的感受体验 Html5助QQ空间触屏版升级 WebAPP也精彩
Html5助QQ空间触屏版升级 WebAPP也精彩