弥补Web开发缺陷 实战HTML 5中存储API
【IT168专稿】
在HTML5中,新增加了方便客户端存储的API,这将比传统的cookies的功能更加强大。尽管目前HTML5标准还在不断草拟和修改中,还没最终定稿,但越来越多的浏览器已经开始对其进行支持了。这意味者,在HTML5中,用户可以使用HTML5专门为存储方面提供的API: sessionStorage和localStoreage。在本文中将初步探讨这两种API的功能。
COOKIES的限制和缺陷
首先,让我们来回顾下cookies。Cookies的出现可谓大大推动了Web的发展,但它既有优点也有一定的缺陷。Cookies的优点在于,它可以允许我们在登陆网站时,记住我们输入的用户名和密码,这样在下一次登陆时就不需要再次输入了,达到自动登陆的效果。
另一方面,cookie的安全问题也日趋受到关注,比如cookie由于存储在客户端浏览器中,很容易受到黑客的窃取,安全机制并不是十分好。
另外一个问题是cookies存储数据的能力有限。目前在很多浏览器中规定每个cookie只能存储不超过4KB的限制,这估计是来自
1997年rfc2109中的规定(http://tools.ietf.org/html/rfc2109)。目前的浏览器大多允许用户创建30到50个cookies,所以一旦cookie的内容超过4KB,唯一的方法是重新创建。
此外,cookie的一个缺陷是每次的HTTP请求中都必须附带cookie,这将有可能增加网络的负载。
HTML5中的Web存储
在HTML5中新出现的Web 存储机制正好弥补了cookies的缺点,Web存储机制在以下两方面作了加强:
首先,对于web开发者来说,它提供了很容易使用的API接口,通过设置键值对即可使用,下文中会有例子谈到。
其次,在存储的容量方面,可以根据用户分配的磁盘配额进行存储,这就可以在每个用户域下存储不少于5-10MB的内容。这就意味者,用户可以不仅仅存储session了,还可以在客户端存储用户的设置偏好,本地化的数据,离线的数据,这对提高效率是很有帮助的。
而web存储更提供了使用Javascript编程的接口,这将使得开发者可以使用Javascript,在客户端做很多以前要在服务端才能完成的工作。目前,各主流浏览器已经开始对web存储的支持,如下图:
Session存储和本地化存储
在HTML5的web存储中,分为session存储和本地化存储两类。
sesssion存储只能针对单一的浏览器进程或单一页面的数据,换句话说,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储
而localStorage则是可以不受浏览器窗口进程的限制,只要使用localStorage保存了的数据,即使在新打开了浏览器窗口或者将浏览器关闭后,数据依然保存。网站在页面加载完毕后可以通过Javascript来获取这些数据。
要注意的是,以上两类web存储机制,在不同类型的浏览器之中还是不能互相访问的,比如在Firefox中用localstorage存储的时候,是不能在IE中去访问读取的。
何时去使用它们
使用localStorage存储机制的场合是十分多的,比如你的应用中是一个在线的任务应用,需要用户在线填写大量的表单和数据,而且在指定的时间间隔后,才把这些数据发送到服务端,又或者是在线购物时,用户的购物车(这时可以在购物车中保存更多的数据了,等用户下次再登陆时,购物车中的数据依然是存在的)。又或者开发的离线应用,用户在离线状态下把数据填写好,等在线的时候,再一次性把数据提交。
除此之外,更有研究表明,可以使用localStorage去存储图片等二进制数据(图片需要经过Base64编码),其效率大为提高,详见这篇文章。
那么什么时候需要使用sessionStorage呢?在有些情况下,如果你需要当浏览器窗口关闭或者不需要数据在当用户新打开一个窗口依然能被访问的情况下,可以使用sessionStorage。比如在运行某个游戏的两个实例或者在运行多个单元测试时,不希望数据之间有冲突,这时可以使用sessionStorage。
使用WebStorage的API
下面我们讲解如何使用WebStorage的API。目前WebStorage的API有如下这些:
? length – 获得当前webstorage中的数目。
? key(n) – 返回webstorage中的第N个存储条目
? getItem(key) –返回指定key的存储内容,如果不存在则返回null。注意,返回的类型是String字符串类型。
? setItem(key, value) –设置指定key的内容的值为value
? removeItem(key) 根据指定的KEY,删除键值为key的内容。
? clear – 清空webstorate的内容。
可以看到,webstorage API的操作机制实际上是对键值对进行的操作。下面是一些相关的例子:
localStorage.setItem(key, value);
var val = localStorage.getItem(key);
当然也可以直接使用localStorage的key方法,而不使用setItem和getItem方法,如下:
localStorage.key = value;
var val = localStorage.key;
在有的浏览器中,甚至支持使用如下的方式进行设置:
localStorage[key] = value;
var val = localStorage[key];
要注意的是,sessionStorage和localStorage的使用方法是一样的,所以例子这里就不再详细给出。
WebStorage的相关事件
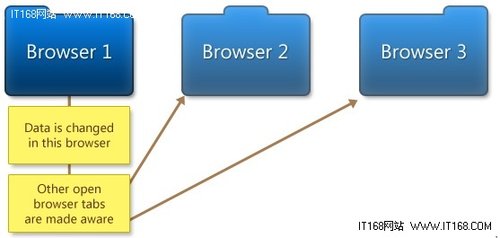
当我们使用localstorage存储数据时,在其他浏览器窗口或者浏览器的选项卡中,会发生storage事件,如果用户打开不同的窗口(或者浏览器选项卡)访问同一网址时,在不同的窗口或选项卡之间,会进行数据同步,如下图:
|
当用户修改了localstorage中的数据内容时,如将新的数据值赋值给原来的KEY时,会发生storage事件,事件的响应代码如下:
console.log(The value for + event.key + was changed from + event.oldValue + to + event.newValue);
}, false);
其中,event.key为原来旧的key的名称,event.oldValue为旧的key所对应的值,event.newValue为新的key的值。
storage的事件机制,在Firefox 5, Safari 5, Chrome 12, Opera 10.5 和 IE9中将得到支持。
一个localstorage的例子
最后,我们来看一个localstorage的小例子,例子运行后,当每次加载刷新页面时,会显示当前已刷新的次数给用户,代码如下:
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
html xmlns=http://www.w3.org/1999/xhtml>
head runat=server>
title>title>
script type=text/javascript>
function pageLoadCounter() {
if (!localStorage.getItem(loadCounter)) {
localStorage.setItem(loadCounter, 0);
localStorage.setItem(loadCounter, parseInt(localStorage.getItem(loadCounter)) + 1);
script>
head>
body onload=pageLoadCounter()>
form>
p>
You have viewed this page span>span> times.
p>
p>
input type=button onclick=localStorage.clear(); value=Clear Storage />
p>
form>
body>
html>
在上面的代码中在pageLoadCounter()事件中,首先判断localstorage中是否有localCounter的值存在,如果没的话,则初始化为0,然后每当刷新页面时,使用setItem方法重新设置了loadCounter的值,令其加1,最后再显示在页面中。
WebStorage目前存在的问题
目前,WebStorage的机制实现方面,其安全性依然跟cookies一样,还是有令人担忧的地方,所以建议敏感数据是不要直接通过web storage机制进行保存。
小结
在本文中, 对HTML5的新增的webstorage存储机制进行了初步的简单介绍,介绍了sessionStorage及localStorage的特点和应用场合,以及它们的使用的API和事件,分析了其中的不足之处。相信随着HTML5标准的逐渐完善,各浏览厂商的不断努力下,Webstorage机制在不久的将来将更加完善。
免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。

 HTML5带来wap网页颠覆性变革 开发实战之网易微博
HTML5带来wap网页颠覆性变革 开发实战之网易微博 Junaio浏览器全新API支持HTML5与Javascript
Junaio浏览器全新API支持HTML5与Javascript HTML5是什么?笔者给你最直观的感受体验
HTML5是什么?笔者给你最直观的感受体验 Html5助QQ空间触屏版升级 WebAPP也精彩
Html5助QQ空间触屏版升级 WebAPP也精彩