拿例子说话:HTML 5 Audio标签使用技巧
人类的世界充满着声音,现在随着HTML5的越来越流行,web开发者开始发现,在HTML5的世界中,声音的使用变得更加简单和丰富,只需要使用标签,就可以在页面中嵌入音频了。当然,HTML5中的音频的使用可以很简单,也会有高级的用法,从普通的音频到跟用户交性很强的象游戏的音频都可以支持,在本文中,将带领读者一步步了解HTML5中audio标签的各种用法和使用技巧。
在页面中增加标签
首先,来学习标签的最基本用法,就是直接在页面中进行嵌套,如下:
这里通过src制定了要播放的mp3文件,并且设置了autoplay为自动播放。
也可以使用如下的方法进行播放音频:
var audio = document.createElement("audio");if (audio !=null&& audio.canPlayType && audio.canPlayType("audio/mpeg"))
{
audio.src ="audio/sample.mp3";
audio.play();
}
这里是通过javascript的方法去设置音频的播放,甚至可以象如下代码一样,以音频流的方式进行嵌套:
对比下上面的三种关于audio标签的声明方式,第一种允许开发者在页面加载的时候就初始化audio控件,第二种方法使用javascript方法,能让开发者更好地通过各类参数去定制audio的属性行为,最后一种方法不大推荐,因为使用的是data-uri的方式将音频嵌套入页面中去,但这能减少对服务端的请求。
要注意的是,通过javascript来调用audio标签的话,甚至不需要将audio标签添加到DOM树中去,上面的代码会默认产生的播放控件效果如下图:

尽管在本文中,对HTML 5支持的音频格式不会详细的进行探讨,但读者可以参考以下这篇文章(http://msdn.microsoft.com/en-us/library/gg589524%28v=VS.85%29.aspx ),
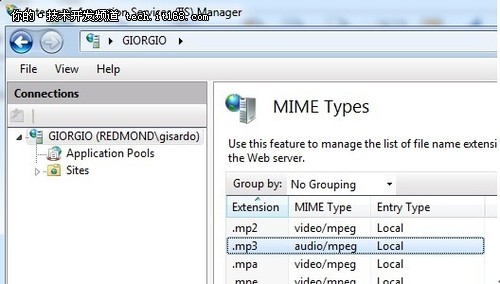
这里有详细的介绍,另外一点需要提醒读者注意的是,如果把MP3等音频格式文件放在web 服务器上,一定要记得设置好web 服务器的MIME类型为(“audio/mpeg”),比如下图是在微软的IIS服务器上进行的设置:

免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
 HTML5带来wap网页颠覆性变革 开发实战之网易微博
HTML5带来wap网页颠覆性变革 开发实战之网易微博 Junaio浏览器全新API支持HTML5与Javascript
Junaio浏览器全新API支持HTML5与Javascript HTML5是什么?笔者给你最直观的感受体验
HTML5是什么?笔者给你最直观的感受体验 Html5助QQ空间触屏版升级 WebAPP也精彩
Html5助QQ空间触屏版升级 WebAPP也精彩