Android自定义View研究:View的大小
Android开发View是一个基本的视图界面,但是如何做一个自定义的View,那View的大小是多少呢?这小节我就研究下View的大小。通过LogCat来研究View的大小是怎样确定的。好了,直接切入正题吧.
一、 在Activity中直接new HelloView 时View的大小。
View的大小获取可以用其中的两种方法获取:
this.getHeight():获取View的高
this.getWidth():获取View的宽
我们可以做一个猜想,View的大小是在什么时候确定的,是在new一个View的时候还是在onDraw()的时候?还是在其他时候?为了研究这个,我们分别在构造函数和onDraw中打上Log补丁(这个只是个人习惯的称呼)。
--- >HelloVew.java
public HelloView(Context context){
super(context);
Log.v("HelloView(Context context)","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 这个是我们要在XML中初始化用的
* */
public HelloView(Context context,AttributeSet attrs){
super(context, attrs);
Log.v("HelloView(Context context,AttributeSet attrs)","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 绘制View
* */
protected void onDraw(Canvas canvas){
Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth());
canvas.drawColor(Color.WHITE);
myUseBitmapFactory(canvas);
myUseBitmapDrawable(canvas);
myUseInputStreamandBitmapDrawable(canvas);
}
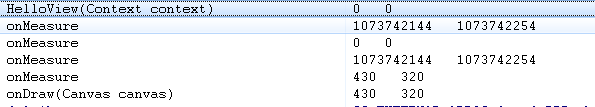
运行:
![]()
我们观察可以发现,new View 的时候并没有确定了View的大小,并且系统就没有调用(Context context)这个构造函数。
也就是说View大小是在new View之后OnDraw之前确定的,那onDraw之前的又有那些方法了,呵呵,我们试着override这个方法试试:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.v("onMeasure","" + this.getHeight()+ " " + this.getWidth());
}
运行:

我们观察发现:onMeasure方法运行了两次:第一次宽和高都是0,但是第二次就变了,是不是可以说是在这个方法中确定的,但是实际上不一定会是这么回事,这个我们放在以后研究。这里我们只需要知道不是在new View时确定的就好了。
二、在XML中定义时View大小
这个我们直接上代码:
main.xml文件修改:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
android:layout_width="50dip"
android:layout_height="120dip"
/>
mainActivity :
/*** 使用自定义的View
**/
public class MainActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);// 使用自定义的View
}
}
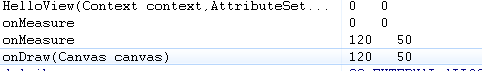
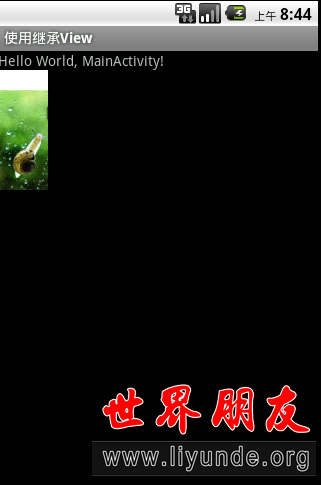
运行:


我们发现,和我们Xml中定义的大小一样,哈哈,有兴趣的可以自己测试测试。
免责声明:本文仅代表作者个人观点,与世界朋友网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。





 谷歌街景地图将登陆Wii U
谷歌街景地图将登陆Wii U 二次元拯救世界!盘点那些卖萌的软件们
二次元拯救世界!盘点那些卖萌的软件们 最受欢迎的10款安卓应用
最受欢迎的10款安卓应用 七天语录:诺基亚最主要对手是Android手机
七天语录:诺基亚最主要对手是Android手机